Кто такой вебмастер и что нужно знать чтобы стать вебмастером?
Если вы новичок в интернет заработке, то сегодня пост как раз для вас. Также будет интересен тем, кто читает данный блог чисто из интереса, думаю при этом о будущем уходе с работы:) Вебмастер – это человек, который профессиональной или в качестве хобби занимается разработкой сайтов. Чаще всего в его непосредственную область работы входят обязанности автора, дизайнера, системного администратора, (конечно же) программиста, иногда модератора или сотрудника технической поддержки. Получается, что вебмастер – это специалист с очень и очень широким профилем. И это действительно так! В этом частично и заключается сложность данной профессии или работы – нужно обладать немалым количеством знаний, хотя это не есть обязательное условие. В общем, предлагаю бегло пройтись по каждому из пунктов со стороны, так сказать, личного опыта.
Самое банальное, что придется знать для профессии вебмастера – это конечно работа с компьютером
Следующий логичный этап развития вебмастера – интернет. Документы в word`е и таблицы Excel это все, конечно, хорошо, но вся сила вебмастера и область действия именно интернет. Вам нужно уметь не просто лазить по разным сайтам, читать новости или проверять почту, но и уметь анализировать, искать и применять полученную информацию. Требуется смекалка, желание и настрой на серьезную работу. Google, блоги и форумы вебмастеров, множество различных сервисов для всяких задач по работе или просто упрощению жизни. Все это, конечно, приходит с опытом, поэтому учитесь, если тех или иных знаний нет. Тут еще может пригодится опыт обучения в институте, когда возникала определенная задача и нужно было ее решить хотя бы каким-то методом. Если приходилось сдавать зачеты без посещений и конспектов, то вы меня понимаете:) А вообще интернет – это сила, там есть все, что может понадобиться или пригодиться. Можно даже сказать что « без интернета для вебмастера жизни нет»:)
Идем дальше. Поскольку речь идет о создании сайтов, то здесь вы каждый день будете сталкиваться с HTML и CSS. Помнится я купил себе книгу по HTML, когда появилась возможность поработать в фирме товарищей по созданию сайтов на TYPO3. До того времени, с этим языком разметки сталкивался лишь косвенно, поэтому нужно было штудировать «новые рубежи». Кстати, странно, но мне очень сложно было вникнуть во все нюансы HTML, с трудом проходил каждую следующую страницу, но после нескольких недель практической работы я уже все понимал и «знал основы», которые оказались довольно таки простыми. Ознакомление с CSS прошло без всяких книг, понемногу вникал и читал информацию в интернете, это было уже не так сложно. В целом можно сделать вывод, что лучше всего изучать на практике. Крайне ли необходимы знания
Следующий этап в жизни и обучении вебмастера – непосредственное создание сайтов. Как я уже говорил выше, начинал все с TYPO3, но это была лишь работа на заказ, а для своих блогов впервые использовал Blogspot. Это такой бесплатный движок для создания и ведения блогов от Google. Потом через 3 месяца я таки понял, что это не самый оптимальный для меня вариант и, если я хочу развиваться, то нужно перебираться на свой хостинг, домен и устанавливать там wordpress. Немного об этом можно почитать в посте выбор хостинга для блога. В этом году кстати, создал специальный блог про wordpress для всех кто работает или обучается работе с системой – заходите, там много полезного.
Если говорить в общем, то на вашем пути вебмастера будут появляться еще другие админки для создания и управления сайтами, блогами, форумами, как бесплатные так и платные – нужно быть к этому готовым и быстренько всему обучаться. В принципе, некоторые вебмастера показывают успешную работу без продвинутых способностей в области разработки сайтов, они часто заказывают создание оных другим людям. С одной стороны, это, конечно, выход, но с другой лишняя бессмысленная трата денег – создание сайтов при наличии опыта не такой уж сложный процесс, к тому же никто не сделает работу лучше, чем вы сами (если обладаете нужными знаниями).
Для вебмастера нужным (хоть и не обязательным) умением есть создание текстов (копирайтинг). Тут, в принципе, многое относительно. Лично я начинал свой путь работы в интернете именно с персонального блога – я начинался других, понял, что могу не хуже и начал. Со временем это стало приносить небольшой доход и постепенно я обретал статус блоггера, которая свой проект монетизирует:) В общем, появились мысли насчет других сайтов и «завертелось». С точки зрения среднестатистического вебмастера это, наверное, не совсем обычно – многие начинали просто с различных методов заработка в интернете, где «ведение блога» не требовалось. Тем не менее, тексты всегда нужны были – тут все сводилось к нахождению «источника текстов», в зависимости от уровня подготовки вебмастера это могли быть: сканы, синонимайз, рерайтинг, копирайтинг на заказ и местами даже воровство контента (для злостных подонков:). Собственно буквально пару дней назад я писал статью где взять качественный уникальный контент, где частично рассказал о своем «жизненном пути вебмастера» в этом направлении. Для специализированных тематических проектов, конечно, заказывать тексты нужно, так как сочинять их самостоятельно а) очень сложно, б) накладно по времени, в) нерентабельно. Если вы ведете несколько блогов по знакомой вам тематики – тут можно обойтись и самостоятельными знаниями.
Знание английского и других языков. Это пункт для толкового вебмастера является обязательным. Если посмотреть статью с самого начала, то практически все пункты (интернет, html, создание сайтов и админки) так или иначе связаны с англоязычной информацией, которой в глобальной сети на порядки больше, чем в рунете. Знание английского языка позволяет чувствовать себя более комфортно, иметь больше источников информации и вообще это громадный плюс. Если говорить о разработке сайтов, то, например, обучался TYPO3 я в 90% случаев лишь на английском, в рунете информации было мизер. Кроме того, переводы с английского могут быть дополнительным источником контента для вашего персонального блога.
Дизайн сайтов и фотошоп. Не знаю как вы, но лично я по каждому своему сайту или блогу обязательно рисую что-то в фотошопе. Это может быть небольшой графический элемент в дизайне, простенький логотип, обработка изображений или даже создание графической шапки для веб проекта. Не знаю почему, то так уже сложилось, что 90% макетов сайтов переделываю под свои личные нужны и предпочтения – тут полезным бывает знание как HTML + CSS, так и способности работы с графическими редакторами (в частности – фотошоп).
Последним пунктом для вебмастера добавлю SEO и продвижение сайтов. Так уж сложилось, что обычным созданием сайта в интернете или даже 10 проектов, вы не заработаете. Точнее теоретически вы можете этим зарабатывать, если выполняете работу на заказ. Но если занимаетесь созданием интернет проектов для себя с последующей их монетизацией, то без продвижения и seo тут никак. На помощь начинающему вебмастеру в этих делах приходит умение находить, анализировать и с пользой применять информацию со всевозможных блогов, форумов и другой литературы. В принципе, в SEO нет ничего сложного, нужно иметь лишь голову на плечах и деньги на продвижение:)
Ну, вот, в принципе, и все. Вот такой получился всесторонне развитый вебмастер, который умеет пользоваться компьютером и интернетом, успешно познал азы HTML + CSS, научился разрабатывать сайты, удачно применил знания по написанию текстов и выученный ранее английский язык, способный кое-что подправить в дизайне проектов с помощью фотошопа и эффективно продвигающий свои сайты в интернете. Сюда можно было добавить еще много различных мелочей и нюансов, но тогда пост был бы просто огромным. Так, например, я не упомянул различные финансовые аспекты (карты, банки, платежные системы), общение с клиентами (поиск заказов, обсуждение, сдача проектов) и наверное личностные характеристики (по типу самоорганизованности, дисциплины, саморазвития и т.п.) Короче говоря,
Хотя нужно также сказать, что практически любое из этих направлений можно компенсировать денежными затратами, то есть заказывать те или иные виды услуг у других вебмастеров. Но не знать вообще ничего из вышеперечисленного просто нельзя, поэтому учитесь, стремитесь и достигайте своих целей.
Кто такой вебмастер? Чем он занимается и как им стать?
 Кто такой вебмастер? На сегодняшний день это понятие достаточно расплывчато и в основном каждый, кому задается такой вопрос отвечает примерно так: «Вебмастер, это тот, кто делает сайты», «Вебмастер – это тот, у кого есть свой сайт и он им занимается», «Вебмастер – это человек, который разбирается в программировании»,
Кто такой вебмастер? На сегодняшний день это понятие достаточно расплывчато и в основном каждый, кому задается такой вопрос отвечает примерно так: «Вебмастер, это тот, кто делает сайты», «Вебмастер – это тот, у кого есть свой сайт и он им занимается», «Вебмастер – это человек, который разбирается в программировании»,
«Вебмастер – человек работающий в интернете, продвигающий сайты» и тому подобное. Но если этому же человеку сказать, что сайты покупаются на биржах, программированием занимаются программисты, которые пишут программы и сайты, в интернете работают фрилансеры, а продвижением занимаются оптимизаторы, то человек сразу же начинает путаться, теряется и уже просто не может ответить на казалось бы, такой простой вопрос. Так кто же он такой этот вебмастер?
Вебмастер (webmaster) – дословно можно перевести как «человек, разрабатывающий веб-сайты в интернете».
Вы сейчас возразите – но ведь это делает программист! Да, это делает программист, но давайте посмотрим из чего собственно состоит веб сайт:
- используя язык программирования, программист создает сам сайт – страницы из которых состоит его структура и объединяет их в единое целое, делает верстку для корректного отображения в различных браузерах;
- на пару с ним работает веб-дизайнер, который решает, как будет выглядеть сайт, что увидят на нём посетители, какую графику, в каком месте расположить и как в целом будет выглядеть интерфейс;
- вместе с ними работает оптимизатор, создающий семантическое ядро для сайта и определяющий по каким ключевым запросам будет продвигаться сайт, где эти ключевые запросы будут находится, как сделать лучше, чтобы поисковые машины могли максимально быстро добраться к этим запросам и соответственно выдать сайт самым первым в поиске. Так же он занимается продвижением сайта через покупки вечных или временных ссылок по этим ключевым запросам, другими способами и не только;
- плюс ко всему вместе с этими ребятами работает копирайтер или SEO-копирайтер, который пишет уникальные, интересные, информационные или рекламные тексты с этими ключевыми словами или без них;
- после того как сайт запущен в работу, все эти люди продолжают постоянно или периодически и дальше трудится над этим сайтом, плюс к ним подключаются системные администраторы, администратор/модератор который следит за порядком на сайте, сотрудник тех поддержки и не только.
А вебмастер – это человек разрабатывающий свои веб-сайты и соответственно ведущий дальше свои сайты, то есть, истинный вебмастер – это все эти ребята в одном лице!
Думаю, никто не станет спорить, что делать столько работы, это действительно тяжело. Но тем не менее изначально именно так и было. Человек создавал свой сайт, делал для него графику, наполнял интересной на его взгляд информацией, запускал в интернет, поддерживал его в рабочем состоянии, чинил все неполадки и при этом естественно продвигал его, чтобы как можно больше людей узнало о его сайте.
По мере развития интернета, на сегодняшний день требования к сайтам, их качеству, оптимизации и продвижению значительно повысилось в следствии постоянно увеличивающейся конкуренции, что привело к тому, что профессия вебмастера стала более узкоспециализированной. Так как потянуть такой объём один человек не может, вебмастера стали заниматься тем, что у них лучше всего выходит и разделились на условные профессии, которые я перечислил выше. После чего, просто стали объединятся в организации, компании предлагающие услуги по созданию, наполнению, оптимизации, продвижению и дальнейшей поддержке веб-сайтов. Именно поэтому значение слова вебмастер на сегодняшний день исказилось.
Отдельно стоит сказать о том, что сегодня каждый кто имеет свой сайт, грубо говоря считается вебмастером, но это не так. Не смотря на узкую специализацию, в сообществе вебмастеров принято считать, что вебмастер кроме владения сайтом (так как его можно банально купить на бирже), должен всё-таки обладать определёнными навыками:
- Веб мастер должен знать основы — знание языка разметки гипертекста HTML, на сегодняшний день смело добавьте к нему HTML5, а так же как оформить этот гипертекст с помощью CSS;
- Понимать принцип работы сетевого протокола HTTP и защищённого сетевого протокола HTTPS, а так же стандарты интерфейса CGI;
- Уметь работать с программами для обработки растровой графики, например, Photoshop или CorelDRAW;
- Уметь не просто сделать скелет сайта, а сделать его структуру такой, чтобы посетитель сам пришёл к определённой цели. То есть создать цепочку, по которой посетитель, ничего не подозревая, просто переходит от одного интересного содержимого к другому и буквально в два, три клика попадает на целевую страницу, например, с предлагаемым продуктом;
- Не менее важно, чтобы вебмастер умел определить какая цель стоит перед сайтом, так как зачастую заказчик сам точно не знает, чего он хочет или просто не может внятно объяснить. Даже фраза такая есть «Жираф – это лошадь, выполненная в точности по всем требованиям заказчика».
Вам может быть это интересно:
Кроме этого вебмастер просто обязан знать различные движки для блогов, сайтов или форумов, знать хотя бы азы английского языка, так как например, тот же HTML код содержит в себе английские слова, многие движки на английском и так далее. Так же вебмастер, соответственно должен иметь способность быстро обучаться, так как интернет и технологии не стоят на месте.
С другой стороны по этой же причине быстрого развития, вебмастеру в настоящее время необходимо всё меньше знаний. Так как это занятие во первых стало, как я уже сказал более узкоспециализированным, во вторых на данный момент всё большую популярность приобретают программы по созданию вебсайтов, благодаря которым любой может сделать сайт в считанные минуты или качественный сайт если потратит немного больше времени, при этом даже совершенно не зная ни одного языка программирования или оформления. А благодаря дополнениям так же быстро его оптимизировать, для дальнейшего успешного продвижения. Хорошо это или плохо мы узнаем с вами позже, возможно, что лет через 20, слово вебмастер будет иметь уже совсем другое значение.
Вебмастер — это… Что такое Вебмастер?
Веб-мастер (англ. webmaster) — человек, профессионально или в качестве хобби занимающийся разработкой веб-сайтов в Интернете или корпоративных приложений в интранете. Веб-мастер — это «управляющий» сайтом. В зависимости от размера коллектива разработчиков он может объединять в себе обязанности дизайнера, автора, программиста, системного администратора, модератора, ответственного за содержимое, сотрудника технической поддержки и другие. Этот термин применим чаще всего к небольшим сайтам, так как крупные порталы имеют возможность распределить роли на нескольких специалистов (или заказать их услуги в специализированных агентурах).
История
Термин «веб-мастер» был впервые упомянут праотцом Интернета, Тимом Бёрнерсом-Ли, в документе «Руководство по стилю гипертекста в онлайне» («Style Guide for Online Hypertext») в 1992 году[1]. В главе «Web Etiquette» он пишет:
«Вам следует создать почтовый алиас webmaster, чтобы люди легко могли обратится к вам, если у них возникнут проблемы с вашим сервером, точно как и алиас postmaster для людей, испытывающих проблемы с почтой.»
Преимущество заключается в независимости адреса электронной почты [email protected] от имени человека, занимающего роль вебмастера. Это слово также рекомендуется для названия почтового ящика в RFC 2142[2] с мая 1997 года.
В начале 90-х годов, на заре развития «общедоступного» Интернета, первые сайты были преимущественно небольшими проектами, полностью созданными их автором — от концепции и дизайна до техподдержки и наполнения информацией. Их создателей было принято называть вебмастерами. С ростом сети и её коммерциализацией выросла и требовательность к сайтам, что привело к специализации вебмастеров.
Официальный статус
На 2007 год «вебмастер» не является официальной профессией на территории СНГ, в странах ЕС и Соединенных Штатах. Также не существует государственных ВУЗов, обучающих необходимым основам. Некоторые (приватные) академии предлагают курсы повышения квалификации и выдают сертификаты, не имеющие статуса документа о присвоении учёной степени или учёного звания.
Требования и задачи
В связи с отсутствием официальных источников, не существует универсального описания требований к вебмастерам и их задач. Однако во многих сообществах принято считать, что вебмастер должен владеть техническими знаниями и навыками
- языка разметки гипертекста CSS
- о принципе работы сетевого протокола CGI
- основ работы с программами по обработке растровой компьютерной графики
- определения поставленной перед сайтом задачи (часто заказчик сам не знает, зачем ему сайт)
- разработки структуры (и логики) сайта, направляющей посетителя к поставленной заказчиком цели
Часто вебмастер должен иметь опыт работы с интерпретируемыми языками программирования, такими как PHP, гостевая книга или форма обратого контакта).
Женская форма
В отличие от русского языка, где женская форма названия профессии не принята (а в некоторых случаях даже имеет другое, негативное коннотационное значение), в английском языке существует форма «вебмистресс» (англ. webmistress), однако её распространенность сомнительна.
Компании c названием «Вебмастер»
В Рунете существует множество компаний с подобным названием. Среди них: московская студия «ВЕБ-МАСТЕР», московское агентство «Webmaster Agency» и петербургская компания «WebMaster.Spb». Компании предоставляют услуги по разработке сайтов, их продвижению, организации рекламных и PR-кампаний в интернете.
Интересно, что компании WebMaster.Spb, ВЕБ-МАСТЕР и Webmaster Agency в 2000 году участвовали в судебном разбирательстве по поводу товарного знака «webmaster». В мае 1999 года к руководству компаний WebMaster.Spb, ВЕБ-МАСТЕР и Webmaster Agency — обратился директор ЗАО «Информика» Андрей Василевский с предложением о приобретении товарного знака «webmaster» за 4900 долларов. В случае нежелания выкупить данный товарный знак компаниям было предложено сменить название или купить лицензию на неэксклюзивное использование. Свое требование в «Информике» объясняли тем, что товарный знак «webmaster» был зарегистрирован этой компанией еще в 1996 году.
В июне 2000 года в апелляционную палату Роспатента петербургской компанией WebMaster.Spb было подано возражение против регистрации номер 159742 товарного знака «webmaster», аргументированное тем, что обозначение «webmaster» стало общепринятым международным термином и вошло во всеобщее употребление.
Роспатент вынес решение, что на момент регистрации этот термин еще не был общепринятым, поэтому неправомерной регистрацию номер 159742 считать нельзя. 23 ноября «Информика» предложила компании WebMaster.Spb не продолжать судебное разбирательство и снизила цену на полный выкуп товарного знака до четырех тысяч долларов. Для того, чтобы доказать неправомерность товарного знака, компаниям было необходимо доказать, что к моменту регистрации термин webmaster активно использовался. В итоге, товарный знак «webmaster» остался в собственности «Информики», компании WebMaster.Spb, ВЕБ-МАСТЕР и Webmaster Agency продолжают работать под своими названиями, претензий от «Информики» компании больше не получали.[3]
См. также
Ссылки
Источники
- ↑ http://www.w3.org/Provider/Style/
- ↑ http://tools.ietf.org/html/rfc2142
- ↑ Судебное разбирательство по товарному знаку «webmaster»(рус.)
Wikimedia Foundation. 2010.
как стать веб мастером, не обучаясь в универе

От автора: здравствуйте, дорогие друзья! Свой пост я посвящаю всем, кому надоело изо дня в день ходить в офис и выполнять неинтересную рутинную работу. Если вы не знаете, в какое русло направить свой потенциал и любовь к компьютерам, то эта статья именно для вас! Я расскажу вам, как стать веб-мастером и зарабатывать на этом неплохие деньги.
Плюсы и минусы работы веб мастером
Все, кто интересуется вопросом, как стать вебмастером с нуля, так или иначе понимают, что данная профессия имеет не только свои преимущества, но и недостатки. С одной стороны, появляется полная свобода действий, а с другой — различные проблемы, которые приходится решать самостоятельно. Давайте рассмотрим основные преимущества работы вебмастера:
вы принадлежите сами себе, работаете без начальства и четкого графика, можно не вставать рано утром и не трястись в общественном транспорте на работу;
работать можно абсолютно везде, даже путешествуя по миру — главное, чтобы был доступ к интернету;
для того чтобы начать, вам практически не потребуются вложения — расходы потребуются только на домен и хостинг;

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееведение сайта можно совмещать с другими своими интересами;
нет финансового предела, ваши доходы будут расти параллельно с популярностью ресурса;
актив в любой момент можно продать через биржи.
Вебмастеринг на сегодня является одним из перспективнейших направлений в интернет-сфере, однако и тут есть свои минусы:
придется забыть о стабильности, ведь доходы плавающие;
ниша конкурентная, поэтому в ней тяжело развиваться;
доход начинает поступать не сразу;
приходится плотно заниматься оптимизацией и постоянно учиться;
всегда существует риск утратить все свои активы, например, если сайт попадет под санкции поисковиков;
часто расходы могут выходить за границы (привлечение фрилансеров, покупка ссылок, шаблонов и др.).
Кто такой вебмастер, и что входит в его обязанности?
Прежде чем пойти на курсы web-мастера, следует четко понимать, что именно включает в себя эта профессия. Так как дословно веб-мастер обозначает человека, создающего сайты, то и рассматривать мы будем на примере разработки web-сайта.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееС помощью языка программирования программист создает странички сайта и объединяет их в цельный объект, после чего верстает для корректного отображения в браузерах. Одновременно с программистом работает веб-дизайнер, который разрабатывает макет сайта и решает, как в общем будет выглядеть интерфейс.
Еще для создания сайта нужен оптимизатор, который сделает сематическое ядро и определит, с помощью каких ключевых запросов будет продвигаться сайт. Также в его обязанности входит продвижение сайтов через покупки ссылок по этим ключевым запросам и не только.
Так вот, профессиональный вебмастер все вышеперечисленное делает сам! Да-да, выходит, что веб-мастер — это программист, веб-дизайнер, верстальщик, администратор, модератор и SEO-копирайтер в одном лице!
Какими знаниями нужно овладеть, чтобы стать веб-мастером?
Перед тем, как стать веб-мастером, необходимо ознакомиться и изучить множество технологий, программ и систем. Без знаний программирования веб-мастером стать не получится, увы. Я расскажу, в какой последовательности лучше это сделать, и на что стоит обратить внимание.
Первым шагом к цели должно стать освоение HTML и CSS. Вы должны не просто научиться понимать их, чтобы верстать простые таблички, а, как минимум, изучить блочную кроссбраузерную верстку и научиться писать валидный код. Это все фундамент вашей будущей профессии. Пренебрегать этими технологиями никак нельзя, поэтому если вам сложно уже на первом этапе, то рекомендую посетить курсы веб-мастеров или воспользоваться видеоуроками.
Вторым шагом будет программа Фотошоп. Необходимо научиться не просто вырезать картинки из готовых макетов, а создавать собственные макеты хорошего качества.
JavaScript, jQuery, Mootools — без них в современном вебе никуда. Это всевозможные всплывающие окна, карусели, слайдеры, счетчики и остальные динамические компоненты сайтов.
Языкам программирования PHP и Perl придется уделить намного больше внимания, ведь от написанных на них скриптов будет зависеть практически весь функционал. От качества скриптов зависит безопасность сайта, его скорость работы, поддержка сторонними разработчиками и возможная масштабируемость. Другими словами, вы должны сразу приучить себя писать качественные коды, чтобы не пришлось «краснеть» за свой сайт. Можно начать изучение с видеоуроков, курсов или книжек.
Стать полноценным веб-мастером без знаний в области баз данных не выйдет. Я рекомендую вам начать с баз на основе MySQL. Вы должны оптимизированно и правильно составлять запросы, понимать принципы работы и знать все тонкости сервера MySQL. Не лишним будет научиться его настраивать.
Если вы овладели всем вышеперечисленным, то не стоит останавливаться на достигнутом. Продолжайте развиваться как веб-мастер и изучите хоть одну UNIX-подобную операционку — CentOS, Ubuntu, Debian или FreeBSD. Возможно, вам никогда и не понадобится компилировать ядро системы с различными параметрами, но настройка и установка всяких служб будет требоваться достаточно часто.
Стоит овладеть множеством команд для работы с командной строкой и научиться настраивать PHP, MySQL, Nginx, Apachе. Приучайте себя к работе с контролирующими системами GIT и SVN. Уделяйте время тестированию, комментированию и документированию проектов.
Как веб-мастеру найти клиентов?
Когда вы прошли курсы вебмастера или получили необходимые знания самостоятельно, перед вами встает вопрос: «Где найти клиентов, готовых платить хорошие деньги?». В первую очередь, конечно, следует распространить информацию о смене квалификации среди своих знакомых («сарафанное радио» в большинстве случаев дает положительный эффект).
Многие заказчики ищут своего исполнителя, устраивая на специализированных ресурсах тендеры. Как правило, выбор производится по таким показателям: опыт, специальность, сроки, стоимость. Поэтому обязательно участвуйте в тендерах, ведь велика вероятность того, что заказчику подойдете именно вы.
Если у вас будет хорошо раскрученный сайт, то клиенты смогут сами находить вас. Ведь многие из них ищут вебмастеров через поисковые системы. Общайтесь на тематических форумах и блогах, посещайте профильные конференции — обычно найденные там заказчики готовы оплачивать работу по достоинству.
Спрос на веб-мастеров будет до тех пор, пока человечество будет пользоваться интернетом. Поэтому, если вы уже выбрали эту профессию, не останавливайтесь, идите нога в ногу с прогрессом, развивайтесь и изучайте новые технологии и программы. Инвестируйте в себя, и ваша цена на рынке труда будет постоянно расти. Как говорится, «чем дальше в лес — тем толще партизаны» ![]() .
.
На этом все. Если моя статья была вам полезна, делитесь ею с друзьями и подписывайтесь на наш блог. Пока-пока!

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьЧто такое Яндекс Вебмастер | Блог SEO Дилетанта
Доброго времени суток, уважаемые читатели. Есть такая информация, которая, на первый взгляд кажется, всем известна, а на деле оказывается, что многие не знают об этом. Поэтому сегодня пойдет речь о панели инструментов для веб-мастеров от Яндекса — Яндекс Вебмастер. План такой:- Что такое Яндекс Вебмастер и зачем нужен
- Как добавить сайт в Яндекс Вебмастер
- Как пользоваться инструментами для веб-мастера в Яндекс Вебмастер
Итак, по порядку.
Что такое Яндекс Вебмастер и зачем нужен.
Яндекс вебмастер это специальная страничка в Яндексе, предназначенная для всех владельцев сайтов и блогов в интернете. На этой страничке, каждый веб-мастер (владелец сайта или блога) может добавить свой сайт, «сказать» поисковой системе о том, что это именно его сайт. Для чего это нужно?Чтобы следить, как поисковая система индексирует ваш сайт, когда последний раз посещал ваш сайт или блог поисковый робот, сколько страниц загрузил в свою базу, какие обнаружил ошибки, сколько внешних ссылок видит поисковая система на ваш сайт, по каким запросам и на каких позициях находится ваш сайт по этим запросам — это только малая часть того, что дает нам Яндекс Вебмастер. Давайте разберем подробнее.
Как добавить свой сайт в Яндекс Вебмастер.
Сразу отмечу, что добавлять имеет смысл блоги на тех платформах, у которых есть доступ к шаблону. Нам, владельцам блога на Blogger повезло больше всех, мы имеет такую возможность вносить изменения в свой шаблон.Чтобы пользоваться любыми сервисами Яндекс, необходимо зарегистрировать свою почту на этом сайте. На этом останавливаться не буду.
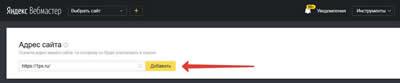
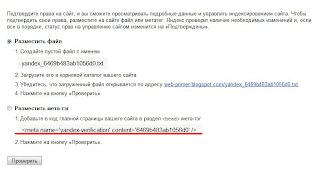
Добавление сайта происходит на этой странице. После добавления адреса сайта или блога необходимо подтвердить свои права на добавляемый сайт. Яндекс предлагает это сделать любым из двух предложенных способов. Процесс добавления простой и занимает пару минут, но все же остановлюсь подробнее на втором способе «Разместить мета-тег».

На картинке я подчеркнули код, который вы должны скопировать и установить в свой шаблон. Этот код уникальный, больше ничего копировать не нужно. Заходите в панель инструментов Blogger — Дизайн — Изменить HTML. Примерно в самом начале шаблона, будет такой код:
<head>
Тут же после него вставляете код, скопированный в Яндексе, должно получиться так:
<head>
<meta name=’yandex-verification’ content=’6469b483ab1056d0′ />
Сохраняете. Больше в шаблоне ничего не нужно делать. Возвращаетесь на страницу Яндекса, где копировали код, нажимаете кнопку проверить, если все сделано правильно, система перенаправит вас на страницу Общая информация о сайте. Ваш сайт добавлен в инструменты Я Веб-мастер, права подтверждены, можно смотреть, что знает Яндекс о вашем сайте.
Как пользоваться инструментами для вебмастера в Яндекс Вебмастер
Если ваш сайт или блог создан совсем недавно, то Яндекс может ещё не знать о вашем сайте ничего, но если вам уже несколько месяцев, то будет интересно полазить по инструментам.
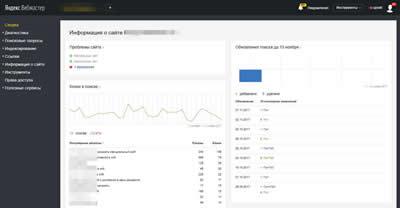
В целом, все очень понятно, и каждый с легкостью разберется. На что я обращаю внимание в первую очередь.Открывая общую информацию о сайте, я смотрю сколько страниц в поиске и когда в последний раз заходил робот на сайт. Если робот заходит не часто, а статьи вы пишите регулярно, то количество страниц в индексе всегда будет меньше, чем есть на самом деле. И конечно же, самое интересное на этой странице — ссылка «Внешние ссылки на страницы сайта». Туда я захаживаю часто:).
На этой странице (Входящие ссылки — внешние) — отображаются практически все ссылки, о которых знает поисковый робот. Почему, практически все, а не просто все? Потому что поисковый робот не учитывает ссылки с таких сервисов, например, как Twitter, ЖЖ, Я.ру. Но это не значит, что он о них не знает. Существуют другие способы увидеть, какие блоги ссылаются на вас. Но сегодня не об этом.
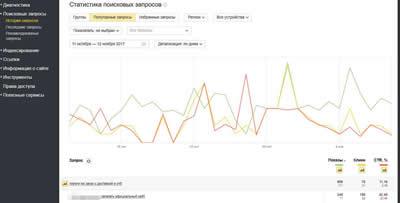
Просмотрев внешние ссылки на свой блог, я сразу перехожу на страницу Поисковые запросы — Популярные запросы — По показам. Тут самая интересная информация. Я уже об этом немного писала в статье Анализ ваших поисковых запросов. Если ваш сайт давно индексируется роботом Яндекса, а главное, Яндекс определился с тематикой вашего сайта, то с этой страницы вы почерпнете важную информацию — по каким запросам и на каком месте в поисковой выдаче находится ваш сайт. Эта статистика наглядно показывает, какие запросы вводят люди в строку поиска, и сколько таких людей бывает в месяц. С учетом этой статистики можно будет какие-то статьи на блоге дооптимизировать, чтобы они стали более релевантны тем запросам, по которым показываются.
Остальные пункты в Яндекс Вебмастер я просматриваю, но значительно реже. Но, если ваш сайт геозависим, например, вы пишите о событиях в вашем городе, и вам важно, чтобы вас находили люди из вашего города, то обязательно нужно настроить Дополнительную информацию — Регион сайта.
О чем ещё хотелось бы сказать. В правой колонке всегда есть ссылки на часто задаваемые вопросы. а так же есть ссылки на полезные продукты от Яндекса, один из таких, проверка орфографии. Всем рекомендую пользоваться этим инструментом, периодически поверять свои статьи на ошибки. что мне понравилось и очень удобно, что страницы можно загружать прям в проверочном окне, переходя по ссылкам внутри блога.
С остальным вы с легкостью разберетесь сами. А позже, я напишу про инструменты для вебмастеров от Google.
А сейчас подведем итоги моей мини-акции, которую я объявляла в статье Продвижение в Google или как работать в SEMRush. Всего в акции приняло участие 10 человек. Честно, надеялась, будет больше желающих. Перечислю все ники отписавших в комментариях: VladimirVideyko, Krolivets Grigory, Kuzuxa, BloggerMen, kladez-zolota, Oleg, Sumkina2012, Alexandra, Victor LeSiuS, Inna.Первый комментарий был оставлен VladimirVideyko.
В лотерее принимает участие 9 человек. Долго я думала, сколько все таки разыграть мест.Кто помнит, я обещала разыграть одно место, но если будет много желающих, то число участников увеличу до 3-х. Если считать, что у блога более 100 подписчиков, и более 100 уникальных посетителей, 10 комментариев ну очень сильно мало. Одни молчуны собрались. Но делать нечего, надо было принимать решение. И я решила, что будет 3 участника.
Лотерея проходила наичестнейшим образом, но из 3 отчетов 2 достались моим самым активным читателям. Так распорядилась судьба. Значит именно им это нужно было больше всего. Я вас заинтриговала? Итак, вот победители лотереи:
Krolivets Grigory
Kuzuxa
Sumkina2012
Можете прислать мне письмо на почту [email protected]. Укажите в теме письма «Лотерея». А в самом письме запрос или конкурента, по которому нужен будет отчет.
У всех, кто не выиграл в лотерее, но очень хочет получить полный отчет, есть возможность его получить. Меняю на постовой в вашем блоге. Желающие могут отписать мне на почту, в теме «Отчет на постовой».
На этом закругляюсь.
*************************
А кто уже не новичок в блоггинге, да и вообще в интернете, знает, как создавать сайты, как их раскручивать, может прочитать про заработок на статьях. Это один из способов монетизации сайтов через биржу Миралинкс. Миралинкс — это биржа вечных статей, в которую берут только самые лучшие сайты, а вам выплачивается денюжка за размещение статей — от этого и заработок на статьях. Сколько? Прочитайте и узнаете.Подробная инструкция, как работать с Яндекс Вебмастером
Яндекс.Вебмастер – отличный, а главное бесплатный сервис Яндекса для мониторинга работы сайта, его настроек и своевременного выявления технических проблем. Присутствие сайта в Яндекс.Вебмастере – очень и очень желательно. Давайте разберемся, что же в нем такого полезного и как с этим работать.
Какие задачи решает Яндекс.Вебмастер?
С помощью Яндекс.Вебмастера вы можете:
Но, чтобы воспользоваться всеми перечисленными возможностями, прежде всего необходимо добавить ваш сайт в Яндекс.Вебмастер.
Как добавить сайт в Яндекс.Вебмастер?
Следуйте инструкции:
- Авторизуйтесь под своим аккаунтом в Яндекс.
- В интерфейсе Вебмастера по адресу https://webmaster.yandex.ru/sites/add/ укажите адрес вашего сайта. Учитывайте префикс WWW, протоколы https и http. Нажмите кнопку «Добавить».

- Сейчас нам нужно подтвердить права на сайт. Добавьте HTML файл со специальным именем в корень сайта, либо разместите мета-тег с кодом на главной странице сайта.
Добавление сайта в Вебмастер помогает поисковой системе быстрее узнать о его существовании и начать индексирование.
Добавили сайт в Вебмастер, что дальше, как с ним работать? Двигаемся по пунктам.
Главный экран. Сводка
Отображает основную и самую важную информацию о вашем сайте.

- Клики в поиске и популярные запросы.
- Проблемы, найденные на сайте.
- Последние внешние ссылки на ваш сайт.
- 10 последних изменений в индексации сайта.
- История тИЦ.
Ниже каждый из этих пунктов мы разберем подробно.
Раздел Диагностика
Содержит информацию об ошибках, найденных на вашем ресурсе. Сайт проверяется каждый день. Все ошибки делятся на 4 вида: рекомендации, возможные проблемы, критичные, фатальные.

Большинство ошибок носит рекомендательный характер и не влияет на индексацию и ранжирование сайта, кроме разделов «Критичные» и «Фатальные». На эти разделы следует обращать особое внимание. Тут отображаются санкции, доступность сайта для поискового робота, время ответа сервера и т.д. Все ошибки можно найти здесь.
После исправления ошибки обязательно сообщите об этом Яндексу. Просто нажмите кнопку «Проверить».
Раздел Поисковые запросы
Раздел содержит информацию о поисковых фразах, по которым сайт показывается на первых 50 позициях результатов поиска Яндекса. Более подробно о данном разделе мы уже рассказывали в блоге.
Если коротко, то в этом разделе вы можете посмотреть:
История запросов

Показывается полная статистика всех поисковых запросов за выбранный период. Доступна вся статистика начиная с 1 октября 2015 года.
Важно: Статистика Яндекс.Вебмастера, Wordstat и Яндекс.Метрики может различаться. Это связано с некоторыми техническими аспектами, например, сервисы могут по-разному учитывать время перехода, Яндекс.Вебмастер учитывает только часть данных из поисковой выдачи. Подробнее о различиях рекомендую прочитать в Яндекс Справке.
Работая в этом отчете, вы можете разделить запросы по группам и времени, можете выбрать тип устройства. Статистика по типу позволяет разделить переходы с мобильных устройств и с десктопа.
Раздел помогает отследить динамику запросов, рост позиций, CTR сниппета в поисковой выдаче.

Проанализировать количество кликов с позиций и CTR сниппета сайта:

Отслеживая эту информацию, мы можем корректировать сниппеты сайта в поисковой выдаче. Как косвенно влиять на сниппет сайта в выдаче Яндекс, мы рассказывали в этой статье.
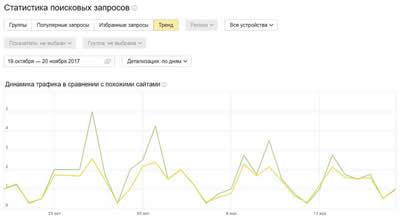
Вкладка Тренды отражает динамику трафика вашего сайта в сравнении с конкурентами.

На графике отображается динамика относительного количества переходов на ваш сайт (зеленый график) и сайтов конкурентов (желтый график). Данные отображаются в усредненном варианте, что позволяет увидеть общую картину по динамике переходов из поисковой выдачи.
График помогает отследить, как влияют изменения на сайте на переходы из результатов поиска. К примеру, если вы заметили общее снижение трафика у вас и у похожих сайтов, скорее всего, причина тому сезонность.
Если только ваш график пошел вниз, а похожие сайты продолжают расти, что-то пошло не так и нужно искать причину.
Последние запросы

Запросы формируются автоматически на базе ТОП-50 результатов выдачи Яндекс с показом больше одного, т.е. в данном разделе можно увидеть, по каким ключевым запросам и на какой средней позиции ваш сайт был в выдаче, сколько раз пользователи кликнули и перешли на сайт. Данные запросы можно использовать для расширения семантического ядра сайта.
Также есть возможность загрузить собственные запросы и по ним отслеживать статистику показов и кликов.

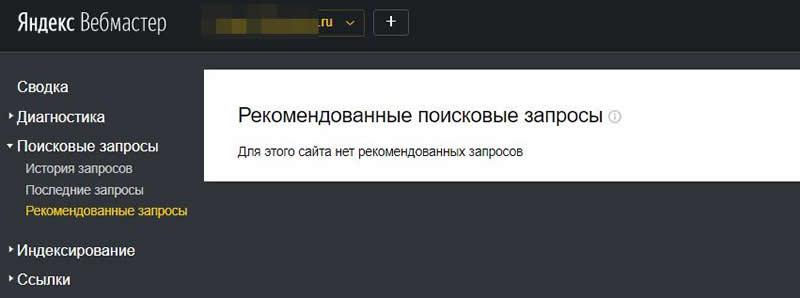
Рекомендованные запросы

Яндекс может подсказывать, по каким еще запросам вас могут искать пользователи, что приводит дополнительный трафик. Кроме запросов, раздел отображает целевую страницу по данному ключевому слову.
Рекомендованные запросы можно использовать при ведении рекламной кампании в качестве условия таргетирования, использовать для расширения СЯ сайта и в качестве идей для нового контента на сайте.
Раздел Индексирование
Самый крупный раздел в Вебмастере. Зимой 2016 года его довольно сильно обновили. Об основных изменениях можно прочитать здесь.
Робот Яндекса регулярно обходит страницы сайтов и добавляет их в свою базу. Некоторые страницы могут быть недоступны для робота, закрыты от индексации, либо удалены с сайта. Данный раздел позволяет в подробностях узнать, какая страница находится в индексе, какая удалена и почему. Пробежимся по разделам.
Статистика обхода

Раздел позволяет узнать, какие страницы сайта обошел робот Яндекса. Если сайт был недоступен какое-то время, список всех недоступных страниц будет виден для анализа. Если страница недоступна продолжительное время, позиции сайта будут понижены.
Страницы в поиске
Отображает страницы сайта, которые участвуют в поиске Яндекса. Можно отследить, какая конкретно страница сейчас участвует в поисковой выдаче, какие были исключены.

Страница может быть исключена по нескольким причинам:
- дубль;
- недостаточно качественная страница;
- редирект;
- страница закрыта от индексации;
- страница удалена.

Как бороться с дублями, подробно мы рассказывали в этой статье. В двух словах, используйте тег canonical, закрывайте от индексации все фильтры, поиск и прочие служебные страницы. Недостаточно качественные страницы рассчитываются по особому алгоритму Яндекс. Как правило, это страницы с парой предложений текстов, без полезного контента для пользователей.
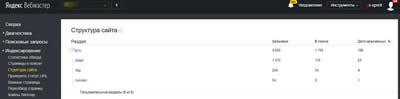
Структура сайта
Отображает разделы сайта, содержащие более 10 страниц. Показывает общее количество загруженных страниц и страниц, находящихся в поиске.

- Загруженные страницы – это страницы, которые смог найти робот и добавить в свою базу.
- Страницы в поиске – страницы, представленные в SERP Яндекс. Если страница некачественная, дублирует контент, либо недоступна, она не будет отображаться в результатах выдачи.
Помогает обнаружить служебные разделы сайта и закрыть их от индексации в файле robots.txt.
Проверить статус URL

Инструмент для отслеживания индексирования определенных страниц поисковым роботом. Можно проверить, знает ли Яндекс о конкретной странице. Просто скопируйте url адрес в поисковую строку. Обновление может занимать до нескольких часов.
Важные страницы
Яндекс предоставляет возможность отслеживать индексацию самых важных страниц сайта. Можно узнать о появлении новой страницы, участвует она или нет в поисковой выдаче и т.д.
Список важных и популярных страниц можно увидеть чуть ниже, в разделе «Рекомендованные страницы».

Чтобы добавить страницы, просто скопируйте их в соответствующее поле и нажмите «отслеживать».
Переобход страниц
Помогает сообщить поисковому боту о новых и обновленных страницах. Функция полезна при обновлении текста на сайте, изменении изображений и т.д. В своей работе мы часто используем ее, если нужно вывести сайт из-под фильтров.

Файлы Sitemap
Чтобы ускорить индексацию, используется специальный xml-файл. Документ содержит в себе полную структуру сайта и адреса всех страниц. Как создать такой файл, читайте в этой статье.

Переезд сайта
Позволяет сообщить Яндексу о смене адреса сайта. Также используется при переносе сайта на https, смене главного зеркала сайта. Инструмент помогает снизить риски при переезде на новый домен, сохранить позиции и количество страниц в индексе *.

* К сожалению, даже если вы воспользуетесь этой функцией Яндекс.Вебмастера, Яндекс не гарантирует сохранение позиций и всех страниц в индексе.
Раздел Ссылки
Содержит информацию о внутренних и внешних ссылках на сайт.
Внутренние ссылки
Здесь отображаются все найденные битые ссылки, расположенные на сайте и ведущие на другую страницу вашего же сайта. Большое количество битых ссылок негативно влияет на пользовательский опыт, мешает навигации, ухудшает поведенческие факторы.

При обнаружении таких ссылок их важно исправить. Обновление происходит после переиндексации сайта роботом. Также битые ссылки можно найти с помощью сторонних сервисов, к примеру brokenlinkcheck.com.
Внешние ссылки
Раздел отображает внешние ссылки на ваш сайт, обнаруженные роботами Яндекс. Как правило, доступны далеко не все внешние ссылки.
Ссылки можно группировать по сайтам, либо показывать только неработающие внешние ссылки.

Удобный инструмент для анализа ссылочного профиля сайта. Рекомендуем использовать вместе со сторонними сервисами, вроде SE Ranking, MegaIndex и т.д. Если не сможете разобраться, будем рады помочь. У нас данная услуга входит в SEO-аудит сайта.
Раздел Информация о сайте
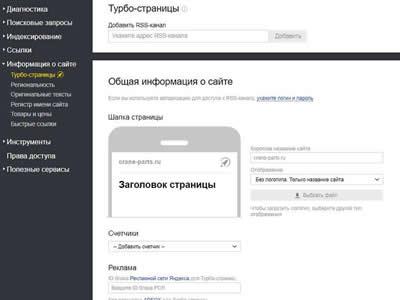
Турбо-страницы
Раздел для создания специальных быстрых страниц для мобильных устройств. Содержимое страницы хранится на серверах Яндекса, и он загружает страницу без обращения к вашему сайту.
Технология используется для показа сайтов на мобильных устройствах:
- в результатах поиска, если ваш сайт уже участвует в поиске;
- в сюжетах Яндекс.Новостей, если вы партнер Яндекс.Новостей;
- в ленте Яндекс.Дзена, если вы размещаетесь в Яндекс.Дзене.
Турбо-страницы отмечены значком ракеты  .
.

На мобильных устройствах на плохом 3G интернете такие страницы загружаются в 15 раз быстрее.
В данный момент все страницы создаются по единому шаблону. Логотип сайта в верхней части, текст с изображениями и рекламный блок.


Как включить турбо-страницы:
- Создайте специальный rss-канал.
- Передайте информацию в Вебмастер Яндекс.
- Включите показ Турбо-страниц.

Региональность
Содержит информацию о регионе, определенном в данный момент для вашего сайта.

Если ресурс ориентирован на геозависимые запросы, то обязательно проследите за тем, чтобы региональность сайта была определена корректно, так как она может учитываться при определении релевантности сайта запросам из того или иного региона.
Если у вас сайт общей тематики, рассчитанный на пользователей из всех регионов, то регион можно не присваивать. Сайтам общей тематики, вроде порталов, блогов и т.п. может быть присвоен статус «Не имеет региональной принадлежности».
Сайту не может быть присвоен статус «Не имеет региональной принадлежности», если он посвящен товарам конкретной организации, у которой имеется физический или юридический адрес.
Оригинальные тексты
Все тексты, размещенные на сайте, должны быть написаны в единственном экземпляре и нигде кроме этого сайта не повторяться. Уникальные тексты способствуют продвижению сайта и повышают доверие пользователей к вашему ресурсу.

В данном разделе можно закрепить права на текст перед его размещением. Еще раз, важно закреплять права до размещения текста на страницах сайта. Если текст уже размещен и скопирован на другие ресурсы, закреплять авторство бесполезно.
Еще много полезных советов о том, как защитить свой оригинальный контент, читайте в нашей статье.
Регистр имени сайта
В данном разделе можно изменить регистр имени сайта. Это никак не влияет на ранжирование, но позволяет сделать его удобным и более информативным для пользователей.

К примеру, домен http://www.whois-service.ru/ может отображаться в поисковой выдаче как Whois-Service.ru

Товары и цены
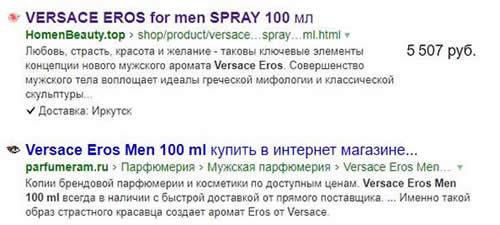
Если вы владелец интернет-магазина или представитель офлайн-магазина, в данном разделе можно разместить информацию о магазине и предоставить данные о предлагаемых товарах. Данные будут использоваться для улучшения представления вашего сайта в результатах поиска. В сниппет сайта можно добавить цену и условия доставки в конкретный регион.

Примеры сниппетов с дополнительной информацией и без:

Быстрые ссылки
Быстрые ссылки – это короткий путь из результатов выдачи к важной информации на вашем сайте. Робот Яндекса сам формирует быстрые ссылки на основе данных посещаемости и полезности страниц конкретного сайта.

В данном разделе мы можем управлять уже сформированным быстрыми ссылками: полностью отключить отображение ссылок в поисковой выдаче, показывать или нет конкретную ссылку, выбрать имя ссылки из предложенных вариантов.
Раздел Инструменты
Набор полезных бесплатных инструментов для анализа вашего сайта.
Анализ robots.txt

Можно проверить, правильно ли составлен файл robots.txt. Тут отображаются строки, используемые роботами Яндекса при индексировании сайта. Также можно проверить на доступность конкретную страницу или список страниц, раздел «Разрешены ли URL»
Анализ файлов Sitemap.xml

Проверяем файл карты сайта на ошибки, перед тем как отправить ее в Яндекс.Вебмастер.
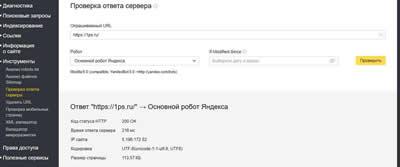
Проверка ответа сервера
Инструмент для проверки доступности сайта поисковым роботам Яндекс.
Можно менять роботов, посмотреть время ответа сервера, узнать Содержимое страницы – то, как робот видит ваш сайт своими «глазами».

Страницы сайта должны быть всегда доступны и отдавать 200-й ответ. Несуществующие страницы отдают 404-й ответ и недоступны поисковым роботам.
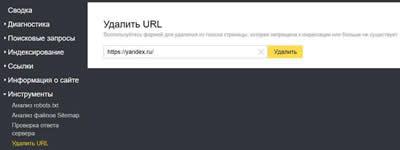
Удалить URL

Специальный инструмент для удаления страницы из поисковой выдачи. Можно удалить несуществующую страницу, к примеру, товар, который больше никогда не будет продаваться на вашем сайте.
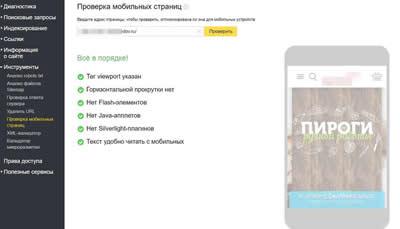
Проверка мобильных страниц

Инструмент для проверки оптимизации конкретной страницы для мобильных устройств. Сегодня все поисковые системы отдают предпочтения сайтам, оптимизированным под мобильные устройства. Важно, чтобы ваш сайт был правильно оптимизирован и корректно отображался на смартфонах, планшетах и т.д.
XML-валидатор
Инструмент для проверки XML-файлов для партнерских программ Яндекса. Помогает выявить ошибки, проверить сайт под разные схемы валидации.
Валидатор микроразметки
Проверяем наличие и корректное размещение микроразметки на своем сайте. Используя семантическую разметку, вы можете улучшить представление сниппета вашего сайта в результатах поиска. Расширить описание, показать телефон, адрес, режим работы компании. Помочь роботам лучше понимать, о чем сайт. Соответственно улучшить ранжирование.

Так выглядит сайт с семантической разметкой отзывов:

Раздел Права доступа
Раздел для делегирования прав другим пользователям Яндекс. Просто введите e-mail пользователя и нажмите «Делегирование прав».

Инструкция, как работать с Яндекс Вебмастером готова, если есть что добавить, пишите в комментарии, отвечу на все вопросы 🙂 Если возникнут сложности с установкой, обращайтесь к нам, настроим Вебмастер Яндекс и Google в рамках услуги – Поисковое продвижение сайтов.
Используя инструменты Вебмастера, вы получаете отличный, бесплатный сервис для анализа и развития своего сайта. Must have для всех вебмастеров и владельцев сайтов.
регистрация в Яндекс Вебмастер, подтверждение прав, настройка
Довольно часто новый сайт не получается найти в Яндексе. Даже если набрать в поисковой строке его название. Причины этого могут быть разные. Иногда поисковики просто еще не знают о том, что появился новый ресурс. Чтобы разобраться, в чём дело и решить проблему, нужно зарегистрировать сайт в Яндекс Вебмастере.
Что такое индексация сайта в Яндексе
Сначала разберёмся, как поисковики вообще узнают о новых сайтах или изменениях на них. У Яндекса есть специальная программа, которая называется поисковым роботом. Этот робот гуляет по интернету и ищет новые страницы. Иногда он заходит на старые – проверяет, не появилось ли на них что-то новое.
Когда робот находит полезную страницу, он добавляет её в свою базу данных. Эта база называется поисковым индексом. Когда мы ищем что-то в поиске, мы видим сайты из этой базы. Индексирование – это когда робот добавляет туда новые документы.
Робот не может каждый день обходить весь интернет. Ему на это не хватит мощности. Поэтому ему нужно помогать – сообщать о новых страницах или изменениях на старых.
Что такое Яндекс Вебмастер и зачем он нужен
Яндекс.Вебмастер – это официальный сервис от Яндекса. В него нужно добавить сайт, чтобы робот узнал о его существовании. С его помощью владельцы ресурсов (веб-мастера) могут доказать, что это именно их сайт.
Ещё в Вебмастере можно посмотреть:
- когда и куда заходил робот;
- какие страницы он проиндексировал, а какие – нет;
- по каким ключевым словам приходят люди из поиска;
- есть ли технические ошибки.
Через этот сервис можно настроить сайт: задать регион, цены товаров, защитить свои тексты от воровства. Можно попросить робота заново зайти на страницы, на которых вы внесли изменения. Яндекс Вебмастер упрощает переезд на https или другой домен.
Как добавить новый сайт в Яндекс Вебмастер
Зайдите в панель Вебмастера. Нажмите «Войти». Логин и пароль можно ввести те, которые вы используете для входа на почту Яндекса. Если у вас еще нет учетной записи, придётся зарегистрироваться.

После входа вы попадёте на страницу со списком добавленных ресурсов. Если вы ранее не пользовались сервисом, то список будет пуст. Для добавления нового ресурса нажмите кнопку «+».

На следующей странице введите адрес вашего сайта и подтвердите его добавление.

На последнем этапе нужно подтвердить права – доказать Яндексу, что вы являетесь владельцем. Есть несколько способов это сделать.
Как подтвердить права на сайт в Яндекс Вебмастер
Самый простой способ подтверждения прав в Яндекс Вебмастер – добавить файл на сайт. Для этого нажмите на вкладку «HTML-файл».

Нажмите на ссылку, выделенную красным прямоугольником на скриншоте ниже:

Скачается небольшой файл. Этот файл сейчас понадобится, поэтому сохраните его куда-нибудь на видное место. Например, на Рабочий стол. Не переименовывайте файл! В нём ничего менять не нужно.
Теперь загрузите этот файл на ваш сайт. Обычно для этого используют файловые менеджеры, но для пользователей InSales ничего этого делать не нужно. Просто зайдите в бэк-офис, нажмите «Файлы». Затем наверху страницы – «Добавить файл». Выберите скачанный ранее файл.

Затем вернитесь в панель Яндекс.Вебмастер и нажмите кнопку «Проверить». После успешного подтверждения прав доступа ваш сайт появится в списке добавленных. Таким образом, вы сообщили в Яндекс Вебмастер о новом сайте.
Мета тег Яндекс Вебмастер
Иногда описанный выше способ не срабатывает, и владельцы не могут подтвердить права на сайт в Вебмастере. В таком случае можно попробовать другой способ: добавить строку кода в шаблон.
В Вебмастере перейдите на вкладку «Мета-тег». Вы увидите строчку, которую нужно добавить в HTML-код.

Пользователи InSales могут обратиться в техподдержку и попросить вставить этот код. Это будет выполнено в рамках бесплатной доработки.
Когда они сделают это, в Вебмастере нажмите кнопку «Проверить». Поздравляем, вы зарегистрировали сайт в поисковике!
Предварительная настройка Яндекс Вебмастер
Сайт добавлен в поиск, теперь робот точно зайдёт к вам и проиндексирует его. Обычно это занимает до 7 дней.
Но что делать дальше? Предлагаем ознакомиться с краткой инструкцией о том, как настроить Вебмастер, что делать в первую очередь.
Добавьте ссылку на sitemap
Для того чтобы робот быстрее индексировал ресурс, добавьте в Вебмастер файл sitemap.xml. В этом файле содержатся адреса всех страницах ресурса.
У интернет-магазинов на InSales этот файл уже настроен и должен добавляться в Вебмастер автоматически. Если этого не произошло, добавьте ссылку на sitemap.xml в разделе «Индексирование» — «Файлы Sitemap».
Проверьте robots.txt
В файле robots.txt указывают страницы, на которые роботу заходить не нужно. Это корзина, оформление заказа, бэк-офис и другие технические документы.
InSales по умолчанию создаёт robots.txt, в который не нужно вносить изменения. На всякий случай рекомендуем проверить, нет ли ошибок в роботс. Для этого зайдите в «Инструменты» — «Анализ robots.txt».
Задайте регион сайта
На странице «Информация о сайте» — «Региональность» вы можете задать регион сайта. Для интернет-магазинов это те города, регионы и страны, по которым доставляются купленные товары. Если у вас не магазин, а справочник или блог, то регионом будет весь мир.
Задайте регион продаж как показано на скриншоте:

Чем ещё полезен Вебмастер?
На странице «Поисковые запросы» можно видеть фразы, по которым попадают к вам из поиска.
В разделе «Индексирование» выводится информация о том, когда робот был на сайте и сколько страниц он нашёл. Подраздел «Переезд сайта» поможет вам, если вы решили установить SSL сертификат и перейти на https. Также крайне полезен подраздел «Переобход страниц». В нём вы можете указать роботу страницы, на которых изменилась информация. Тогда при следующем визите робот проиндексирует их в первую очередь.
На странице «Товары и Цены» раздела «Информация о сайте» можно предоставить информацию о вашем интернет-магазине. Для этого на ресурсе должна быть настроена выгрузка данных о товарах и ценах в формате YML. При правильной настройке в поисковой выдаче страниц товаров будут отображаться цены и информация о доставке.

Если вы хотите улучшить видимость вашей компании в сервисах Яндекса, следует воспользоваться разделом «Полезные сервисы». В Яндекс.Справочнике можно указать телефон и адрес вашего магазина, часы работы. Эта информация будет отображаться прямо в выдаче Яндекса. Также это добавит вас на Яндекс.Карты.

Яндекс.Метрика — еще один важный инструмент владельца интернет-ресурса, показывающий данные о посещаемости. Статистика и динамика посещаемости сайта отображается в удобных для анализа таблицах, диаграммах и графиках.
После подключения к сервисам Яндекс.Вебмастер и Яндекс.Метрика вы будете получать достаточное количество информации для управления позициями сайта и его посещаемостью. Это незаменимые инструменты для владельцев сайтов, желающих продвинуть свои ресурсы в самом популярном в России поисковике.
Следующий шаг в продвижении сайта — добавить его в Гугл через аналогичный сервис Search Console.